Jika kamu baru saja memulai perjalanan dalam dunia pengembangan web, kamu pasti sering mendengar istilah CSS dan Bootstrap. Kedua hal ini punya peran besar dalam merancang tampilan sebuah website, tapi mereka sebenarnya cukup berbeda. Dalam artikel ini, kita akan membahas perbedaan antara Bootstrap dan CSS, kapan sebaiknya kamu menggunakan yang mana, dan bagaimana mereka bekerja untuk mempermudah proses pengembangan web.

Apa Itu CSS?
CSS, atau Cascading Style Sheets, adalah bahasa pemrograman yang digunakan untuk mengatur tampilan dan layout halaman web. CSS mengendalikan berbagai elemen visual seperti warna, font, margin, padding, dan posisi elemen di dalam halaman. Dengan kata lain, CSS berfungsi untuk mempercantik HTML yang kita buat. Tanpa CSS, semua halaman web akan terlihat seperti teks dan gambar yang tidak terstruktur dengan baik.
Fungsi Utama CSS
- Mengatur Tampilan: CSS memungkinkan kita untuk mengatur tampilan dari berbagai elemen HTML, seperti paragraf, judul, gambar, dan tombol. Dengan CSS, kita bisa membuat halaman web menjadi lebih menarik dan mudah dibaca.
- Kontrol Layout: CSS juga memungkinkan kita mengontrol tata letak elemen di halaman web. Kita bisa menentukan bagaimana elemen-elemen tersebut berjejer atau berjajar, dan bagaimana ukurannya diatur di berbagai perangkat.
- Responsif: Meskipun CSS mentah tidak otomatis membuat sebuah situs responsif, dengan kombinasi media queries, kita bisa mengatur tampilan agar sesuai dengan berbagai ukuran layar, seperti di desktop, tablet, dan smartphone.
Namun, kelemahan menggunakan CSS secara manual adalah waktu yang dibutuhkan untuk menulis kode, apalagi jika kamu membuat situs dari awal. Jika situsmu sederhana, mungkin tidak masalah, tapi jika situsnya besar dan kompleks, menulis CSS dari nol bisa sangat melelahkan.
Apa Itu Bootstrap?
Nah, di sinilah Bootstrap masuk. Bootstrap adalah framework front-end yang dirancang untuk mempermudah pengembangan web dengan cepat dan efisien. Framework ini dikembangkan oleh Twitter dan dirilis pada tahun 2011. Bootstrap menyediakan komponen-komponen CSS yang sudah siap pakai, seperti tombol, navigasi, grid system, dan masih banyak lagi. Jadi, daripada kamu harus menulis CSS dari awal, kamu bisa langsung menggunakan komponen yang sudah disediakan Bootstrap.
Fungsi Utama Bootstrap
- Grid System: Bootstrap terkenal dengan grid system-nya yang memudahkan kita dalam mengatur layout halaman. Dengan grid system ini, kita bisa dengan mudah membuat kolom yang responsif di berbagai ukuran layar, tanpa harus menulis banyak kode CSS.
- Komponen Siap Pakai: Bootstrap menyediakan banyak sekali komponen yang bisa langsung digunakan, seperti tombol, navbar, kartu, dan modal. Semua komponen ini sudah di-style dengan baik, jadi kamu tidak perlu menulis CSS untuk setiap elemen. Tinggal pakai!
- Responsif secara Default: Bootstrap secara otomatis membuat situs responsif. Semua komponen dan layout-nya sudah disiapkan untuk bekerja dengan baik di berbagai ukuran layar. Ini membuat proses pengembangan situs yang responsif jadi lebih cepat dan mudah.
- Dukungan JavaScript: Selain komponen berbasis CSS, Bootstrap juga menyediakan komponen yang memerlukan JavaScript, seperti carousel, modals, dan tooltips. Kamu tidak perlu menulis kode JavaScript dari nol karena Bootstrap sudah menyediakan fitur ini.
Perbedaan Utama Bootstrap dan CSS
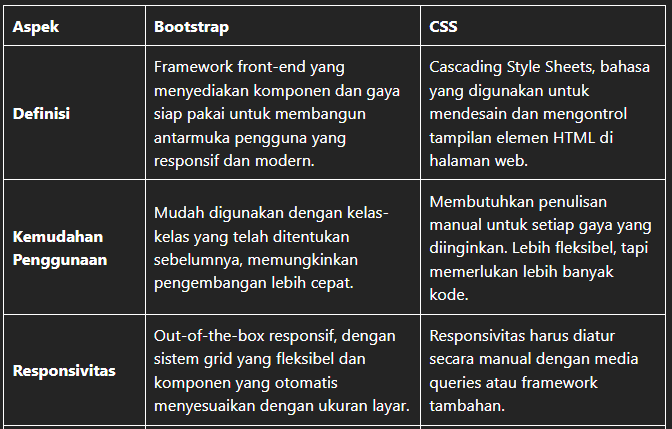
Berikut adalah tabel yang merinci perbedaan antara Bootstrap dan CSS:
| Aspek | Bootstrap | CSS |
|---|---|---|
| Definisi | Framework front-end yang menyediakan komponen dan gaya siap pakai untuk membangun antarmuka pengguna yang responsif dan modern. | Cascading Style Sheets, bahasa yang digunakan untuk mendesain dan mengontrol tampilan elemen HTML di halaman web. |
| Kemudahan Penggunaan | Mudah digunakan dengan kelas-kelas yang telah ditentukan sebelumnya, memungkinkan pengembangan lebih cepat. | Membutuhkan penulisan manual untuk setiap gaya yang diinginkan. Lebih fleksibel, tapi memerlukan lebih banyak kode. |
| Responsivitas | Out-of-the-box responsif, dengan sistem grid yang fleksibel dan komponen yang otomatis menyesuaikan dengan ukuran layar. | Responsivitas harus diatur secara manual dengan media queries atau framework tambahan. |
| Komponen Siap Pakai | Menyediakan berbagai komponen siap pakai seperti tombol, navbar, form, modal, dan lainnya. | Tidak memiliki komponen siap pakai, komponen harus dibangun dari nol dengan kode CSS kustom. |
| Kustomisasi | Dapat dikustomisasi dengan variabel Sass untuk mengubah tema, warna, ukuran, dan sebagainya, namun tetap terbatas pada struktur Bootstrap. | Sangat fleksibel untuk kustomisasi penuh, karena semuanya dibangun dari awal tanpa batasan framework. |
| Pembelajaran | Lebih mudah dipelajari bagi pemula karena memiliki dokumentasi yang jelas dan komponen siap pakai. | Memerlukan waktu lebih lama untuk dikuasai, terutama untuk proyek besar, karena semuanya harus dikode secara manual. |
| Kinerja (Performance) | Bootstrap bisa lebih berat karena memuat banyak fitur dan komponen yang mungkin tidak selalu dibutuhkan. | Kinerja lebih optimal jika CSS ditulis dengan baik dan hanya mencakup gaya yang diperlukan. |
| Komunitas & Dukungan | Bootstrap memiliki komunitas besar, dokumentasi lengkap, dan banyak template siap pakai yang tersedia secara online. | CSS juga memiliki komunitas besar, namun dokumentasi dan template yang tersedia lebih generik dan tidak spesifik. |
| Penggunaan JavaScript | Bootstrap dilengkapi dengan beberapa komponen berbasis JavaScript (seperti modal, dropdown, carousel), yang bisa langsung digunakan. | CSS tidak memiliki kemampuan bawaan untuk menangani interaksi dinamis, memerlukan JavaScript terpisah untuk itu. |
| Penggunaan Flexbox/ Grid | Bootstrap versi terbaru sudah mendukung Flexbox dan CSS Grid dengan mudah melalui kelas-kelas bawaan. | Flexbox dan Grid harus diatur secara manual di CSS, memberikan kontrol penuh atas layout. |
Dengan tabel ini, kamu bisa melihat dengan jelas perbedaan antara Bootstrap sebagai framework dan CSS sebagai stylesheet dasar yang lebih fleksibel namun memerlukan lebih banyak usaha dalam penulisan kode.
Sekarang, mari kita bahas perbedaan mendasar antara Bootstrap dan CSS.
- Kemudahan Penggunaan:
CSS memerlukan keterampilan dan waktu lebih untuk menulis dari awal, terutama jika kamu ingin hasil yang rapi dan kompleks. Bootstrap, di sisi lain, menawarkan kemudahan dengan komponen yang sudah jadi. Kamu hanya perlu menyertakan file Bootstrap dan mulai menggunakan elemen-elemen yang disediakan. - Fleksibilitas:
CSS memberikan fleksibilitas yang tak terbatas. Kamu bisa mengatur segala hal sesuai kebutuhan tanpa terikat pada aturan atau pola yang sudah ada. Bootstrap, karena merupakan framework yang sudah ditentukan, kadang-kadang membatasi kreativitas. Jika kamu ingin mengubah sesuatu yang jauh berbeda dari apa yang Bootstrap tawarkan, kamu tetap harus menulis CSS tambahan. - Kecepatan Pengembangan:
Menggunakan Bootstrap dapat mempercepat proses pengembangan situs, terutama jika kamu perlu membuat prototipe dengan cepat. Karena banyak komponen yang sudah siap pakai, kamu tidak perlu membuang waktu menulis kode dari awal. CSS murni, meski lebih fleksibel, bisa memakan waktu lebih lama, terutama untuk situs yang kompleks. - Kustomisasi:
Dalam hal kustomisasi, CSS memiliki keunggulan karena kamu bisa menyesuaikan setiap detail tampilan. Bootstrap juga bisa dikustomisasi, tapi kamu mungkin harus menimpa beberapa default styles yang disediakan. Jika kamu ingin kontrol penuh atas tampilan dan nuansa situsmu, menggunakan CSS langsung mungkin pilihan yang lebih baik. - Ukuran File:
Jika kamu menggunakan Bootstrap, kamu perlu memuat semua file CSS dan JavaScript yang cukup besar, meskipun kamu hanya menggunakan sebagian kecil dari framework tersebut. CSS, sebaliknya, hanya memuat kode yang kamu tulis, sehingga biasanya lebih ringan jika dibandingkan dengan Bootstrap.
Kapan Menggunakan Bootstrap?
Bootstrap sangat cocok digunakan dalam beberapa situasi tertentu, seperti:
- Ketika kamu butuh membuat situs dengan cepat.
- Ketika kamu tidak ingin menulis terlalu banyak CSS manual.
- Ketika kamu ingin situs responsif tanpa harus repot menulis media queries.
- Saat kamu butuh komponen siap pakai seperti navbar, carousel, atau tombol-tombol standar.
Bootstrap juga ideal untuk proyek dengan tim yang lebih besar, karena framework ini sudah memiliki standar yang dapat diikuti oleh semua anggota tim.
Kapan Menggunakan CSS?
Sementara itu, CSS murni lebih cocok jika:
- Kamu ingin kontrol penuh terhadap tampilan situsmu.
- Kamu sedang membangun situs yang sangat spesifik dan tidak ingin dibatasi oleh gaya yang sudah ditetapkan.
- Kamu ingin meminimalkan ukuran file situsmu.
- Kamu lebih suka menulis kode yang lebih unik dan tidak tergantung pada framework tertentu.
CSS memungkinkan kreativitas dan fleksibilitas yang lebih besar, terutama jika kamu membangun desain yang sangat khas atau unik.
Kesimpulan
Jadi, apakah lebih baik menggunakan Bootstrap atau CSS? Jawabannya tergantung pada kebutuhan proyekmu. Jika kamu ingin pengembangan yang cepat dan responsif, Bootstrap adalah pilihan yang bagus. Namun, jika kamu membutuhkan kontrol penuh atas tampilan dan tidak ingin bergantung pada komponen siap pakai, maka menulis CSS manual adalah jalan yang lebih baik.
Tidak ada yang benar-benar salah atau benar dalam memilih antara Bootstrap dan CSS. Keduanya punya kelebihan masing-masing dan bisa digunakan bersamaan untuk mendapatkan hasil yang terbaik. Selamat mencoba dan semoga berhasil dalam proyek pengembangan websitemu!
